Building an icon system that scale
Iconography has always played a key role in defining Back Market’s brand identity. Every visual element we incorporate into our products, from icons to illustrations, aims to make the user’s journey more enjoyable and intuitive. Managing a cohesive icon system across five platforms with 20+ contributing designers presented a unique challenge. Here's how we transformed our icon design system from a bottleneck into a scalable, automated process that increased designer contribution by 220%.
Company
Year
2024
Role
Design System, Design Ops, Product Management
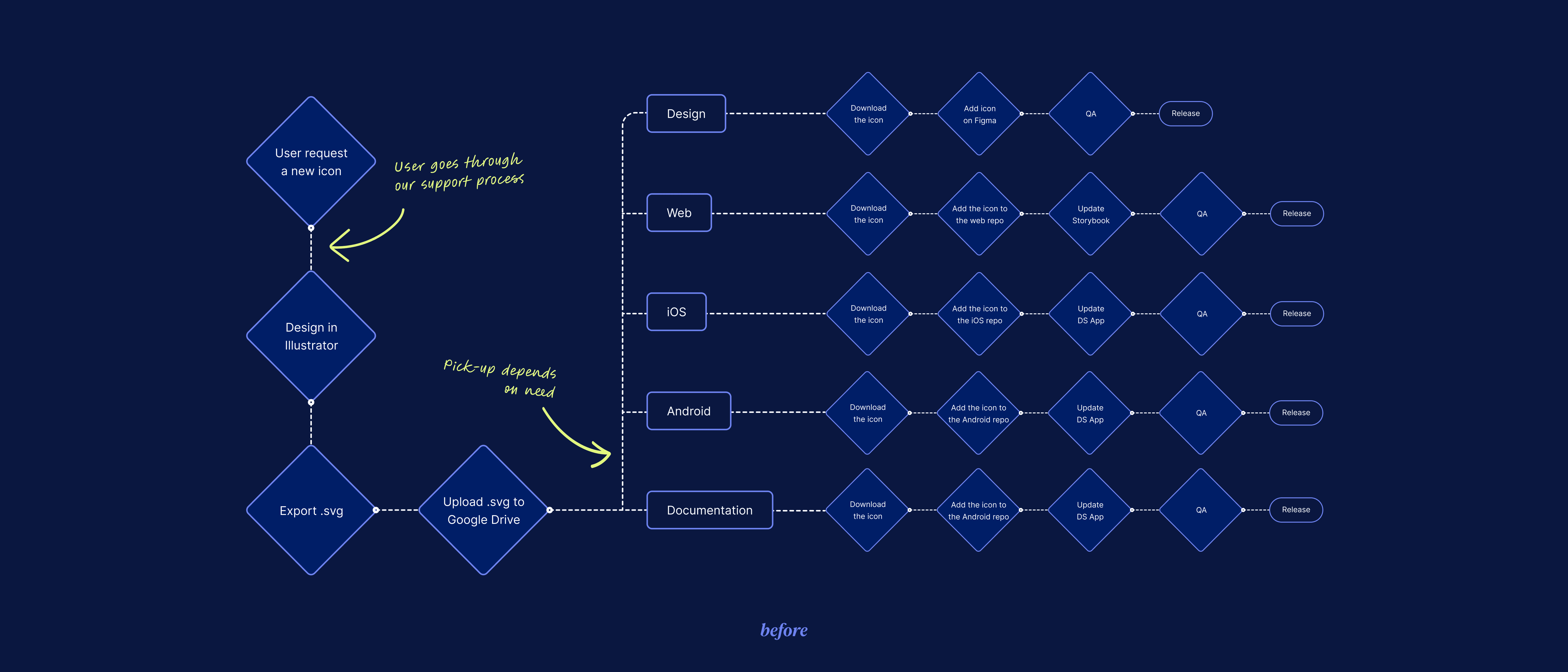
Working with icons seems straightforward until you need to maintain consistency at scale. At Back Market, we faced three critical issues:
Limited Access: Only a few designers had Adobe Illustrator access to design new icons, creating a bottleneck
Time-Intensive Process: Multiple manual tasks slowed down contributions significantly
Inconsistency: Manual processes led to naming inconsistencies and platform drift
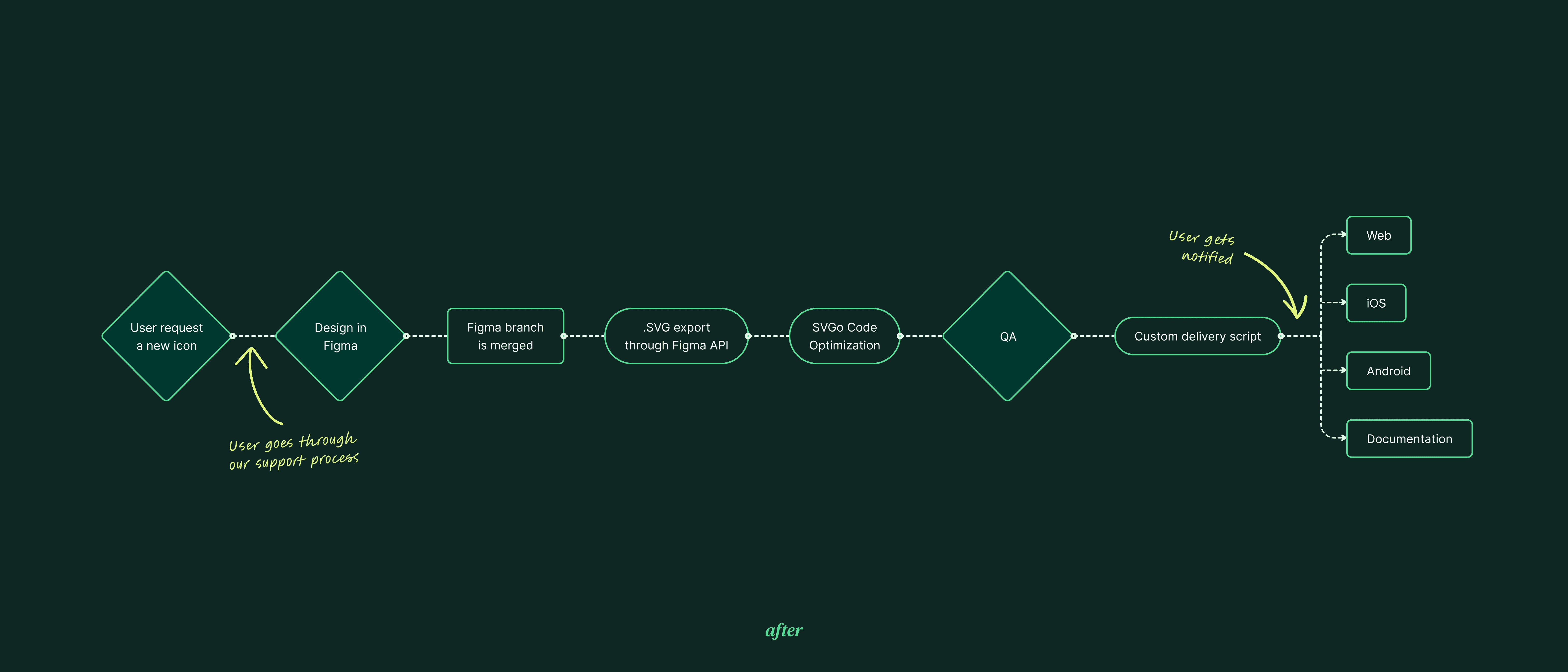
We created an automated icon delivery process leveraging Figma's API and our design tokens infrastructure. This new system streamlines the journey from icon creation to platform delivery, while maintaining optimal performance. By incorporating SVGo in our tech stack, we automatically optimize all icons exported from Figma, achieving file sizes comparable to our previous Illustrator workflow.
The impact of this new system was both immediate and measurable, with designer participation soaring to 80%. The streamlined process reduced average contribution time to just 3 days, while quality improvements led to a significant decrease in icon-related tickets from 16 to 24. These metrics demonstrate how removing technical barriers and automating processes can dramatically improve both team engagement and output quality.
200%
increase in designer contributions
90%
reduction in average contribution lead time
94%
reduction of the number of ticket in the backlog
The automation didn't just improve our processes—it transformed how our team approaches icon design. We've seen a 200% increase in new icon requests, indicating that designers feel more empowered to create custom and creative solutions for their projects.
To learn more about our icon design guidelines and how we enabled our designers to master icon creation, read Théau Mesnard's article: